Google Tag Manager adalah salah satu tools dari Google yang bisa kamu gunakan untuk mengelola tag marketing.
Tag marketing itu sendiri biasanya berupa kode snippet atau tracking pixel yang ditanam pada sebuah situs web maupun mobile apps.
Mungkin kamu sudah tidak asing dengan yang namanya Google Analytics dan Facebook Pixel. Pada saat ingin mengimplementasikan kedua script tersebut.
Kamu memang bisa menyematkan kode tracking pada file header.php tanpa kesulitan sedikit pun. Semakin berkembang sebuah web, bisa jadi tracking code yang kamu butuhkan juga semakin banyak.
Misalnya kebutuhan untuk melakukan tracking pada event tertentu di website, seperti event lead, purchase, submit form, klik video, dst. Tantangannya adalah kalau kamu tidak menggunakan Google Tag Manager.
Pada saat kamu mengubah tema WordPress atau kumpulan tag-nya yang semakin banyak. Kemungkinan besar kamu akan kesulitan dalam mengelola tag-tag tersebut.
Dengan menggunakan Google Tag Manager, kamu bisa mengelola banyak tag menjadi lebih mudah, tanpa perlu melakukan banyak perubahan kode pada situs web kamu secara manual.
Bagaimana cara menggunakan Google Tag Manager?
1. Daftar Di Situs Google Tag Manager

Buatlah sebuah container baru (masukkan detail mengenai website kamu) di sana.
Masukkan alamat situs web kamu, misalnya www.situskamu.tld.
Setelah itu, pilih target platform yaitu Web dan klik tombol Create.
2. Cara Pasang Kode Google Tag Manager Di Situs Web

Hal berikutnya yang perlu kamu lakukan yaitu memasukkan kode JavaScript dari Google Tag Manager ke website.
Ada dua kode yang perlu kamu pasang yaitu pada <head> maupun <body>.
Kamu bisa copy dahulu file header.php dari tema WordPress yang kamu gunakan saat ini ke dalam child theme.
Lalu, edit file header.php. Cari kode <head> dan masukkan kode JavaScript ke dalamnya.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXX');</script>
<!-- End Google Tag Manager -->Kode di atas perlu kamu sesuaikan lagi dengan ID container kamu.
Jadi jangan asal copy paste kedua kode di atas dan di bawah ini.
Kamu perlu ganti pada bagian GTM-XXXXX dengan ID container milik kamu.
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->Kamu juga bisa memasang kedua kode di atas dengan bantuan plugin-plugin berikut:
3. Cara Memasang Google Analytics Di Google Tag Manager
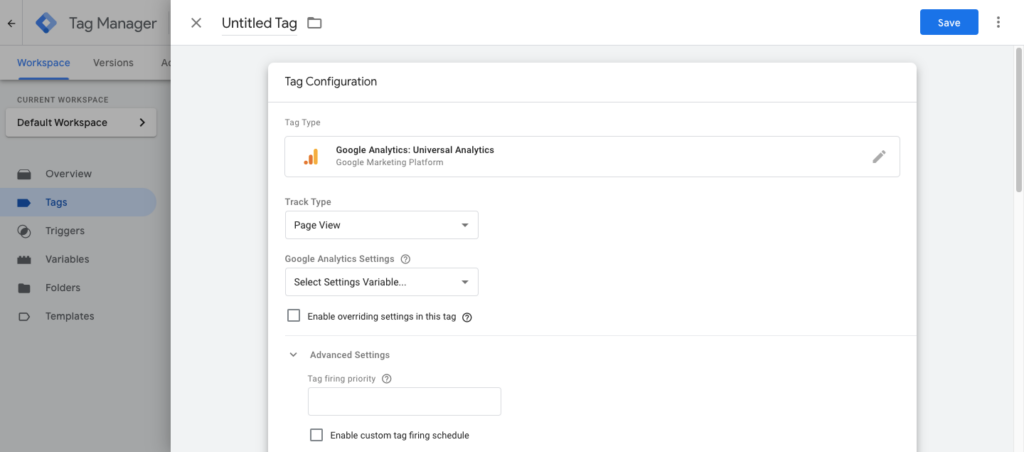
Untuk memasang tag Google Analytics di Google Tag Manager, kamu harus membuat sebuah tag baru.
Akses menu Workspace > Tags > New > pilih pada tag configuration Google Analytics: Universal Analytics.

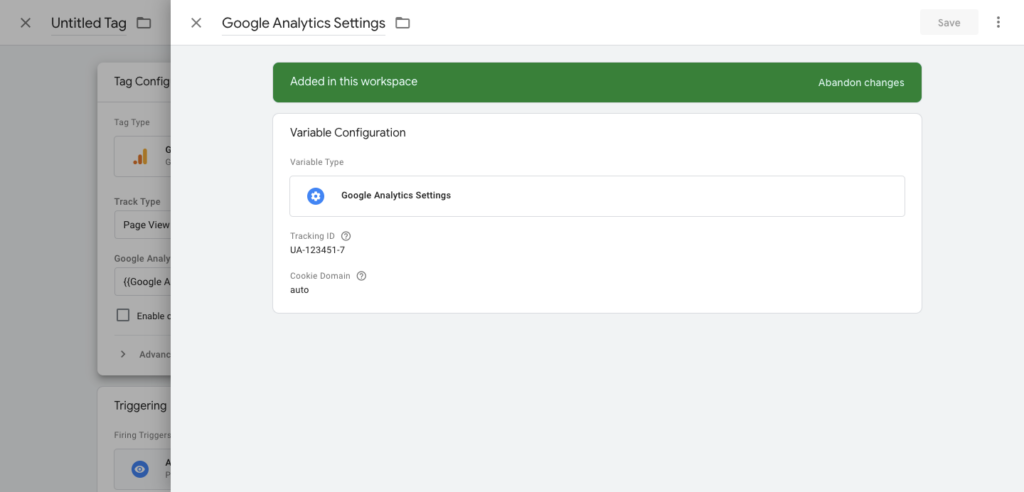
Jangan lupa untuk membuat sebuah variabel baru, pilih pada bagian Google Analytics Settings > New Variable.
Setelah itu, masukkan Tracking ID dari Google Analytics kamu di sana.

Selanjutnya tinggal membuat trigger kapan script tersebut akan dimuat.
Kamu bisa pilih pada bagian Triggering yaitu All Pages.

Setelah berhasil kamu buat dan simpan.
Jangan lupa untuk lakukan pengecekan tag terlebih dahulu menggunakan tombol Preview.
Setelah semuanya berhasil dan script berhasil juga ter-firing dan ke-trigger.
Kini saatnya kamu rilis ke publik dengan menekan tombol submit.
4. Cara Memasang Facebook Pixel Di Google Tag Manager

Sama seperti cara di poin ketiga, namun untuk membuat tag Facebook Pixel kali ini.
Kita tidak akan menggunakan custom HTML untuk memasukkan JavaScript yang diberikan oleh Facebook.
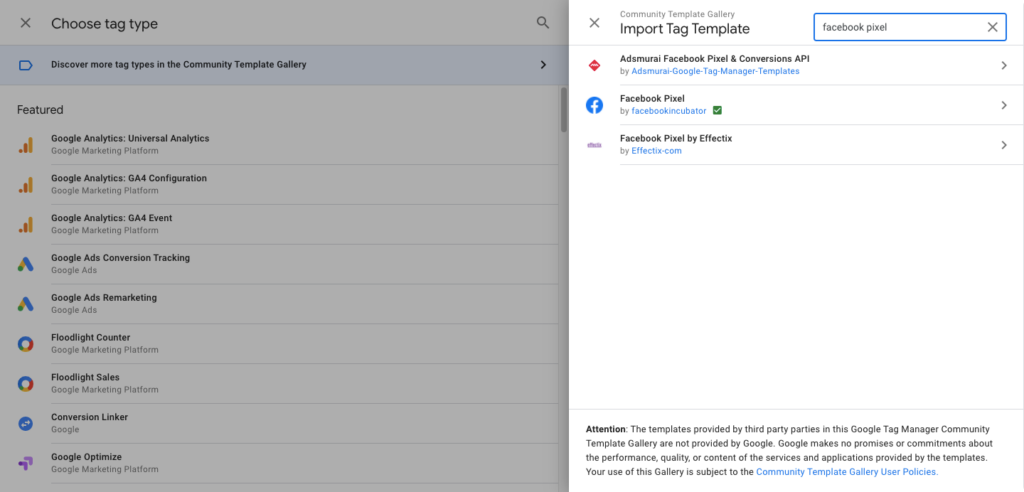
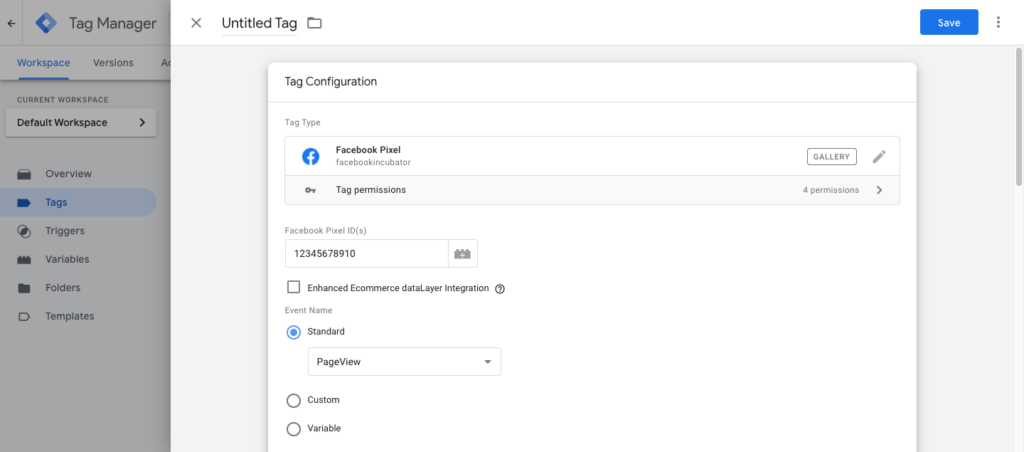
Cara lainnya yaitu dengan menggunakan Tag Template dari Facebook Pixel by facebookincubator.
Dengan cara ini kamu cukup memasukkan Pixel ID saja, jadi lebih praktis dan cepat.
Untuk melakukan import, tinggal kamu klik tombol Add to workspace saja.

Untuk trigger-nya karena ini Facebook Pixel kamu bisa pilih untuk All Pages.
Tinggal kamu, preview terlebih dahulu jika sudah ter-trigger dan ter-firing semua.
Tahap terakhir yaitu bisa kamu rilis ke publik dengan menekan tombol submit.
Selain, tag di atas kamu juga bisa memasukkan tag lain seperti Universal Analytics events, Google Ads conversion tracking, Facebook Aggregated Event Measurement, Facebook custom event, dll.
Tools lain yang mungkin dapat membantu dalam melakukan testing dan audit tag yang telah kamu konfigurasikan di dalam Google Tag Manager yaitu Tag Assistant Legacy (by Google).
Dengan ekstensi Google Chrome tersebut, kamu akan lebih mudah melakukan pengecekan pada sebuah halaman website apakah tag berhasil ke-trigger atau ter-firing dengan benar.
—
Semoga tips ini bermanfaat, mohon bantu sebarkan tulisan ini ya baik di Facebook, Twitter, LinkedIn, WhatsApp, dan Telegram. Jika kamu punya pertanyaan mengenai hal ini bisa kamu sampaikan melalui kotak komentar.
Baca juga beberapa artikel menarik berikut:
- Tips Mempercantik Tampilan Landing Page Yang Menggunakan Unbounce
- Cara Memperbaiki cURL Error 60: SSL Certificate Problem XAMPP
- Panduan Reboot Server Ubuntu Melalui SSH
- Cara Menyembunyikan Versi WordPress Dari Meta Tag Generator
- Berbagi Hak Akses Admin WordPress Tanpa Password
- Cara Menghapus MySQL Binary Log di Server




